Aurum leverages immersive storytelling, participatory experiences, and AR technology to deliver scientific knowledge into the palm of your hand and positions you to have a voice in the future of our planet.
Logistics
Duration
6 weeks, Nov-
December 2019Team
Hannah Koening
Michelle Cedeño
Amrita Khosoo
Yiwei HuangMy Role
Research & Strategy Lead,
Design Research,
Conceptual Design,
Interaction Design,
2D/ 3D PrototypingMethods
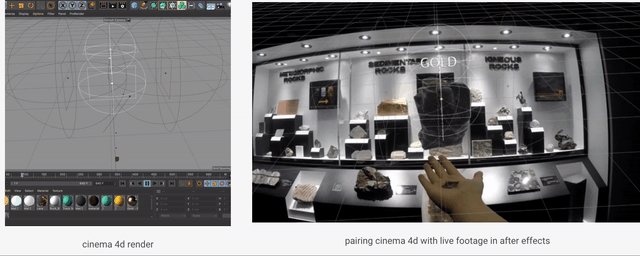
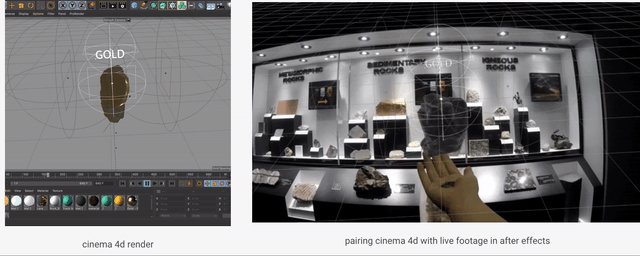
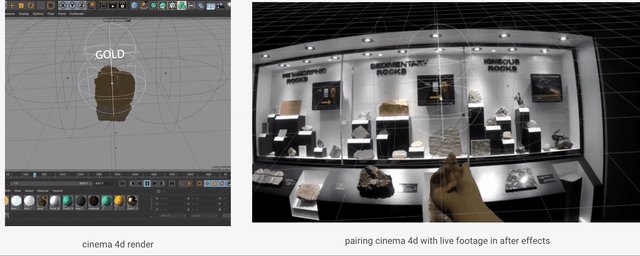
Cinema 4D, After Effects, Illustrator, Figma
Interview
Survey
Concept Speed-dating
Usability Testing
.
The Challenge
In 2029, you have been tasked to improve the user experience of the Carnegie Natural History Museum with interactive envrionments that are:
Multisensory
How can visitors engage with more than their sense of sight?Immersive
How can an immersive environment foster more engagement?
Responsive
How can a designed system adapt to changing behavior and enviroment?
Musuems play an important role in society. Today many musuems are facing the challenge of transitioning from rigid institutions to experiential and flexible spaces. This is driven by such factors as expanding collections, increased competition for visitors, and visitor expectations for greater engagement. Museums are turning to virtual reality apps, and interactive experiences to keep tech savvy vistors engaged.
The Outcome



Aurum is an augumented reality experience for the Carnegie Natural History Museum that leverages smart glass technology, immersive storytelling and partcipatory experiences.
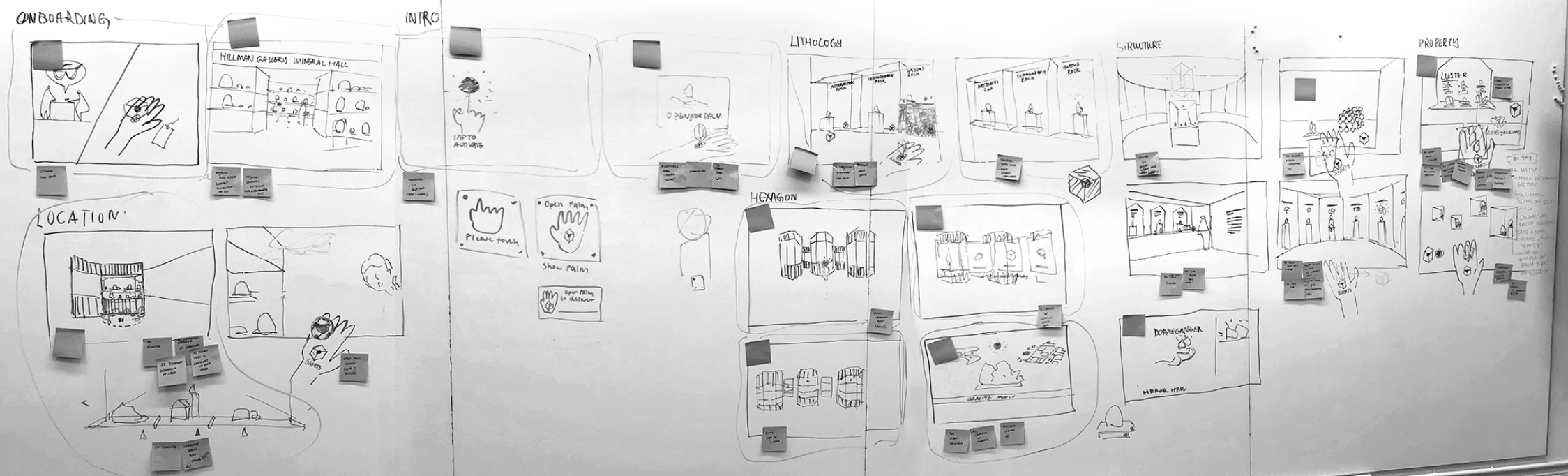
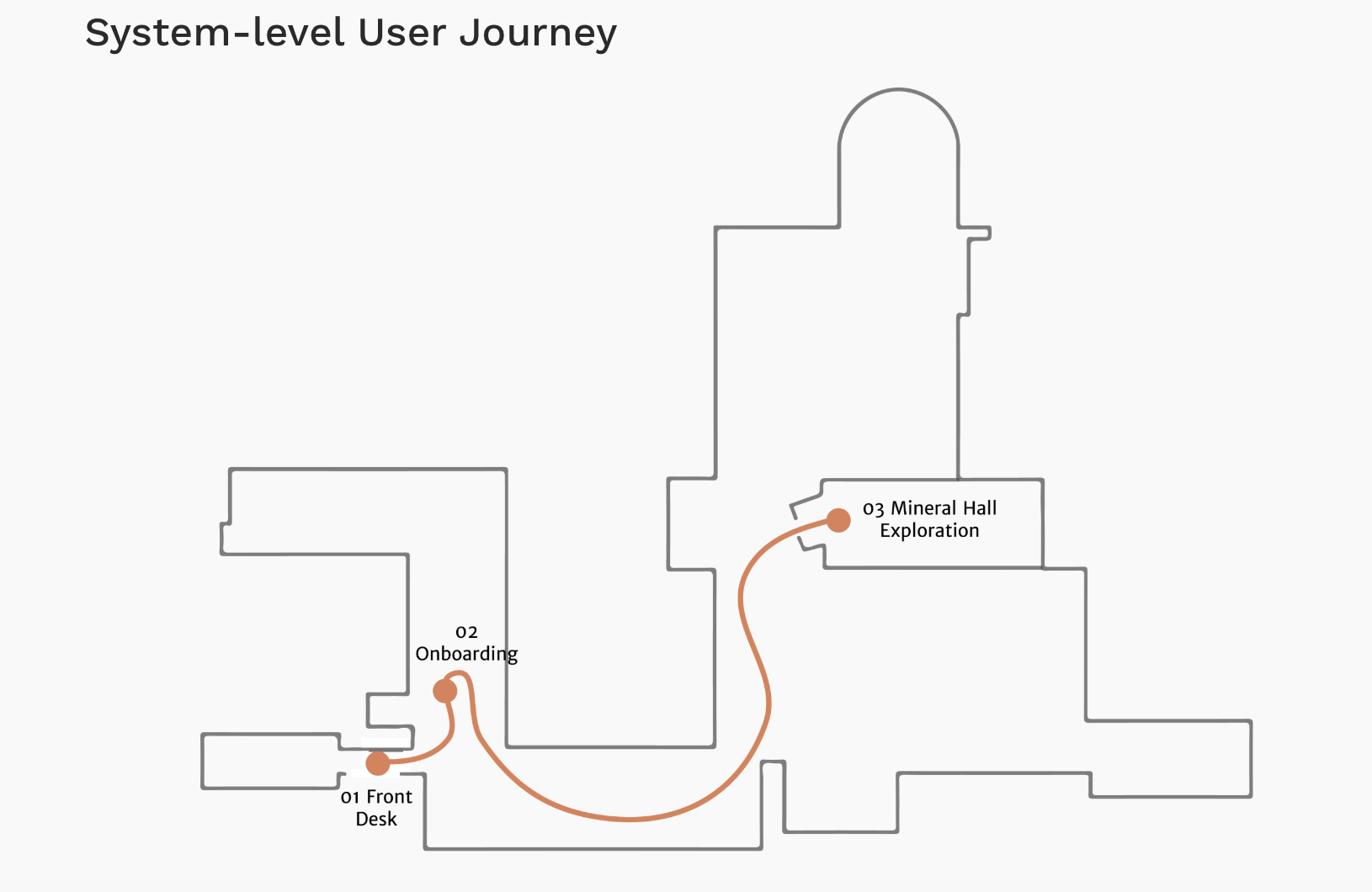
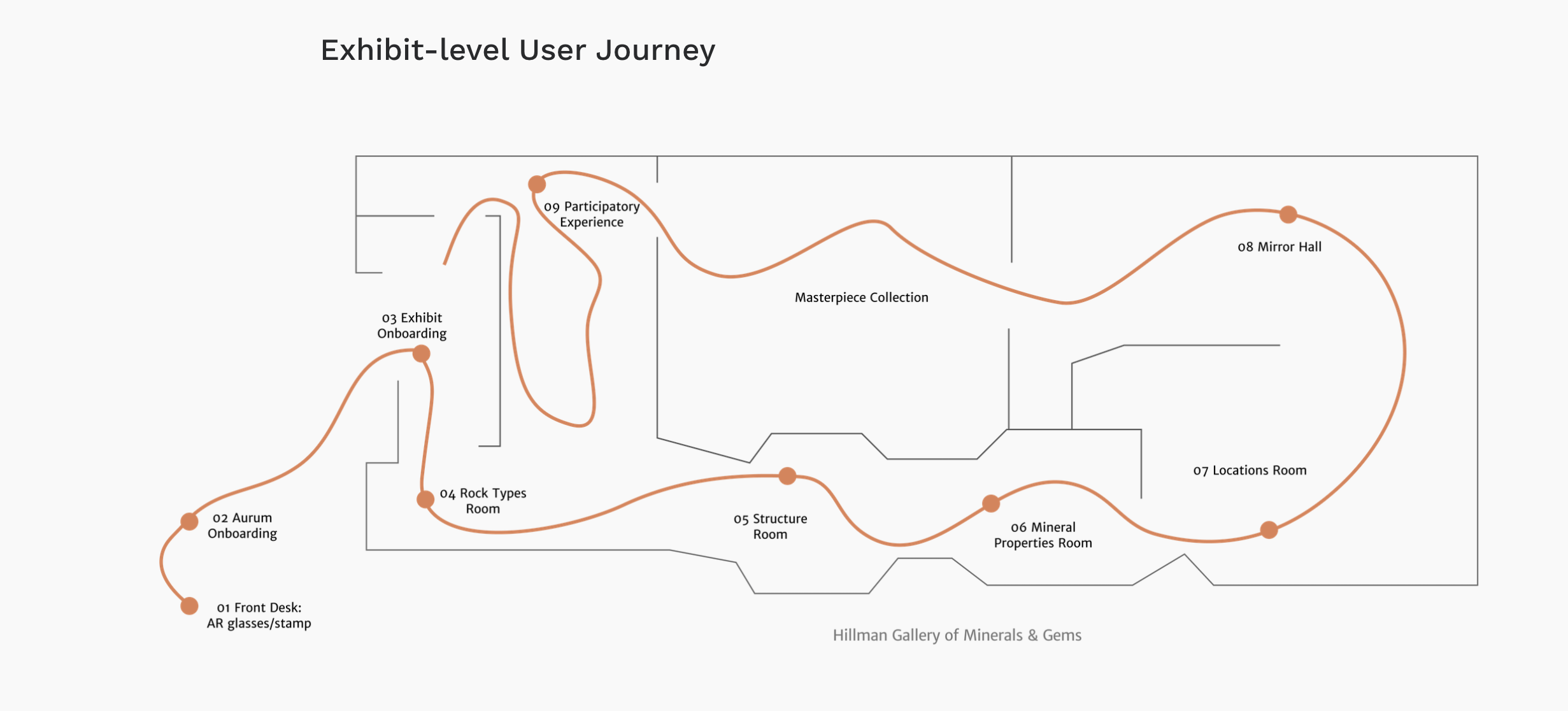
Aurum is a systems level interaction that is featured in all exhibits at the Carnegie Museum. The interaction below starts at the front desk, follows through onboarding, and then leads you to any exhbit you would like to start with. Below you can see the flow of how we imagined this system to take. We used the Mineral Hall as a case study to envision this AR experience.

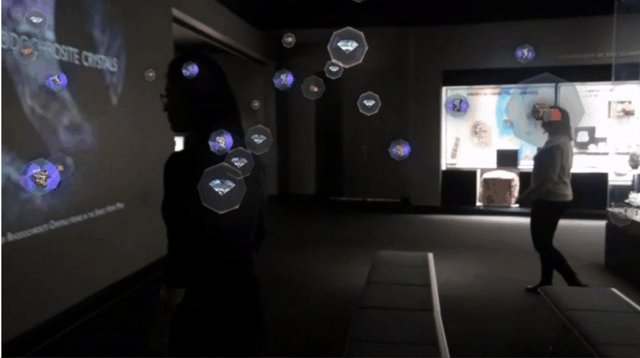
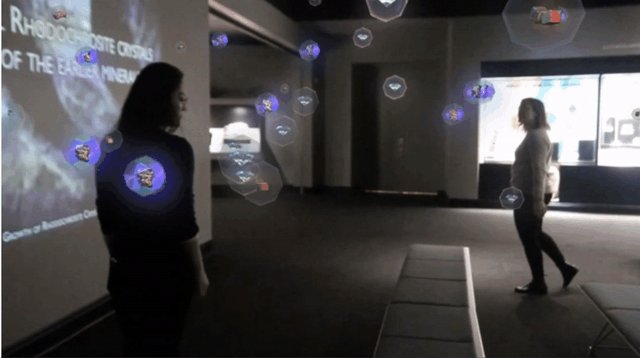
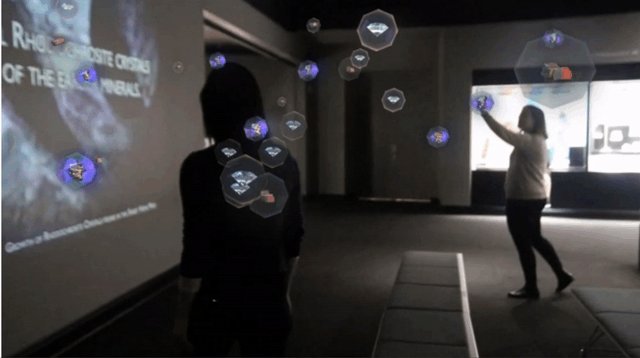
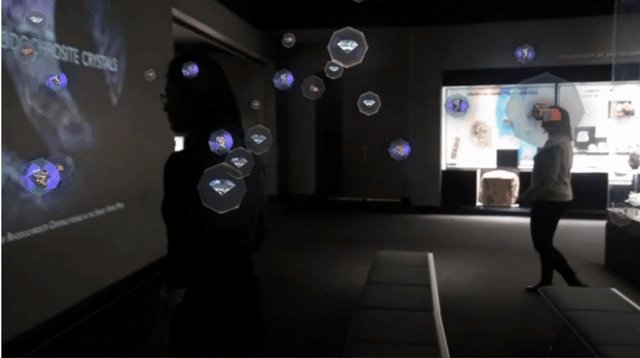
Below is an image of the environment and space of the mineral hall. We took advantage of the loop space shape of this hall while we were designing the info browsing interaction and the AR content for the case and palm level interaction.


The Experience
01 Arrive at the Museum
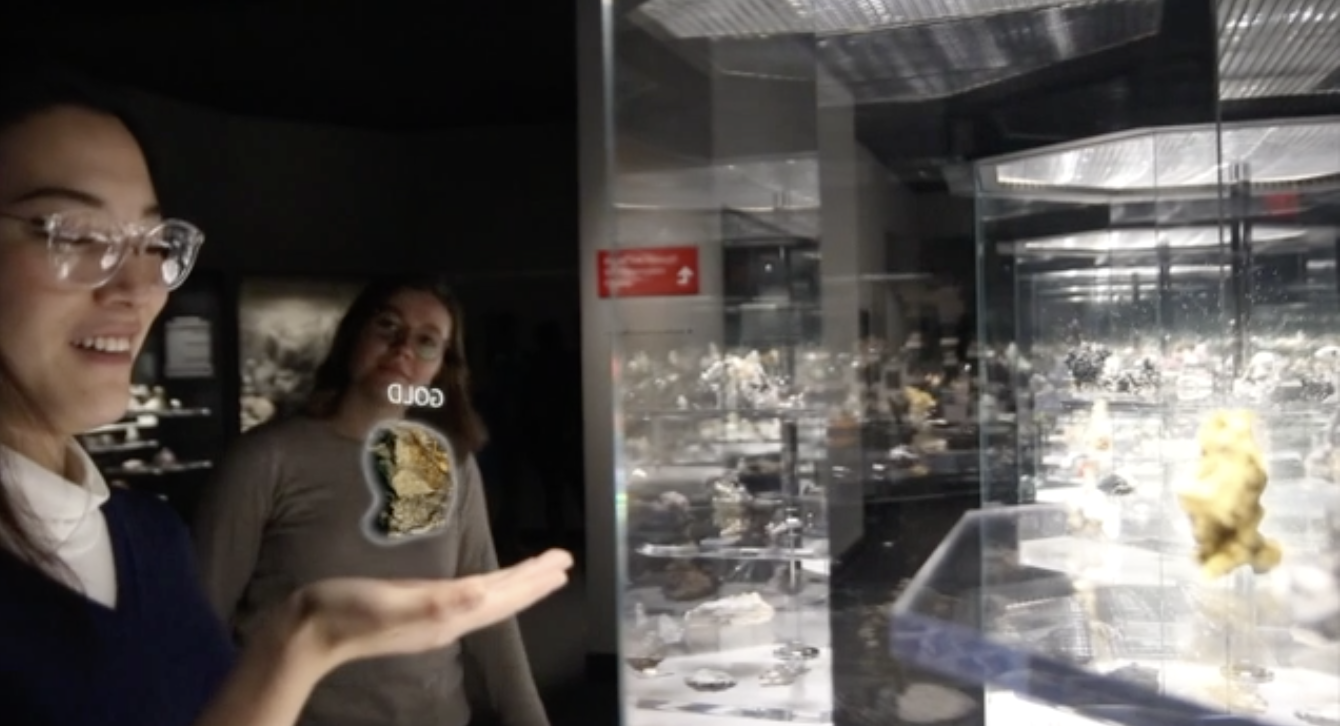
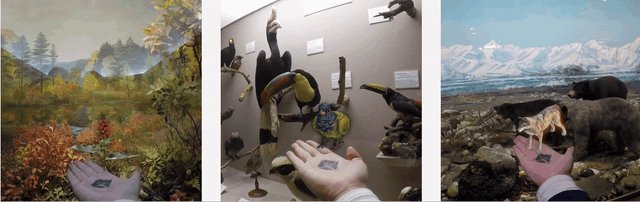
Once arriving at the museum, visitors will be givin a stamp that acts as an image marker for their personalized AR object. This object changes as visitors visits each exhibit hall. They also receive AR glasses that help them see the AR content. We chose to design an AR palm object to help visitors be more attached to their object and to learn more about each hall. Below is a small clip to show this process.
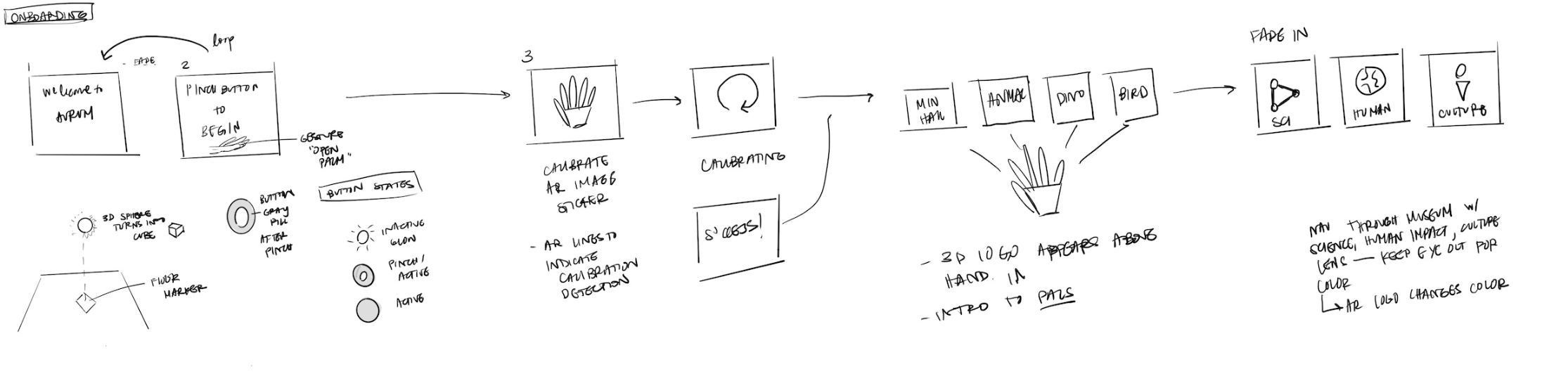
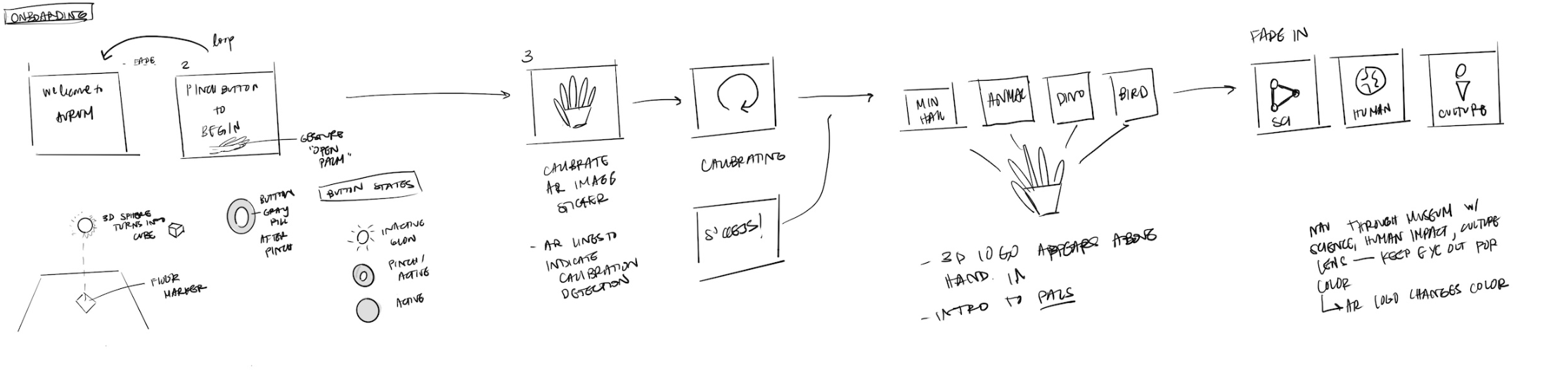
02 Aurum Onboarding
AR CONTENT
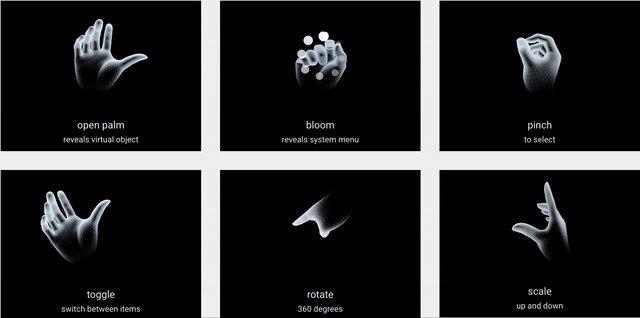
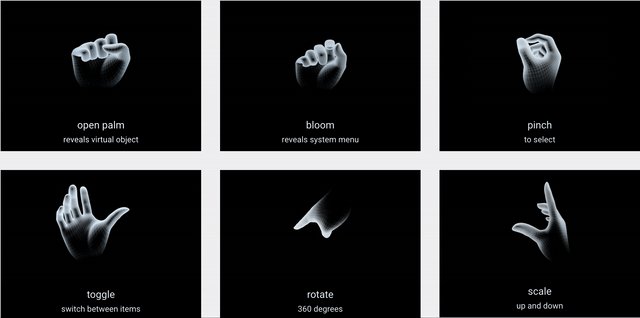
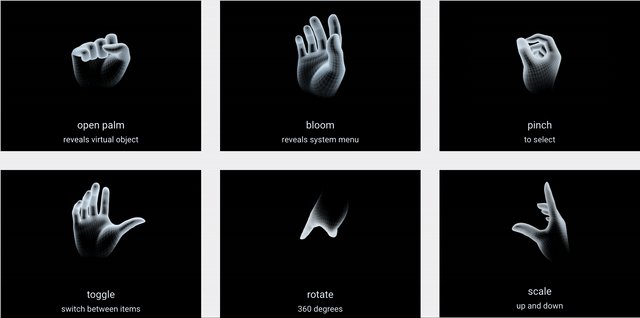
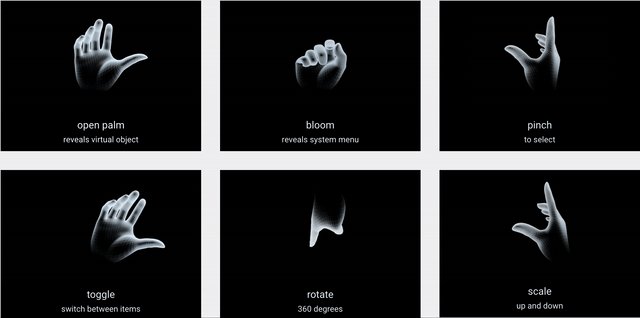
After receiving the stamp and AR glasses you are then ushered into a specific zone where you are introduced to light onboarding to get to know how to interaction with your personalized AR object. It is here where you will learn specific gestures and get a preview of how the AR object will look in your hand.
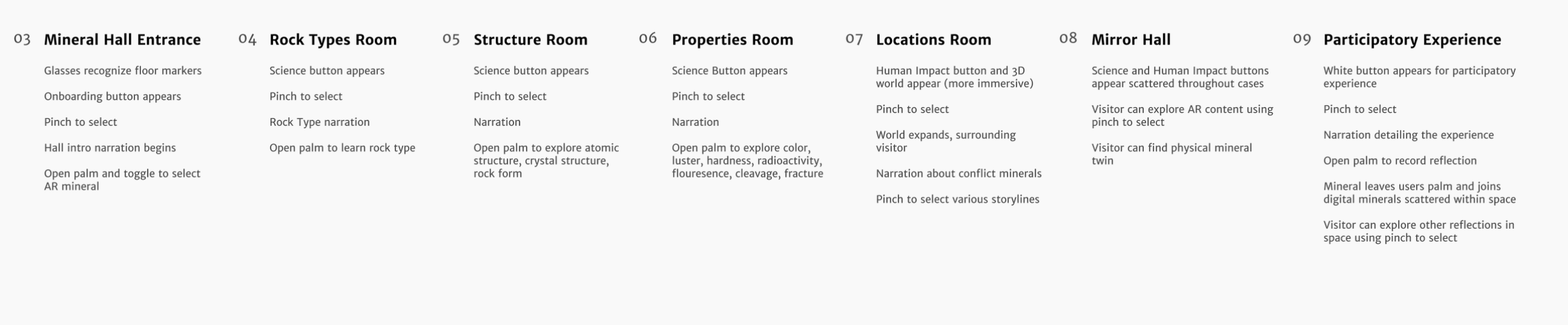
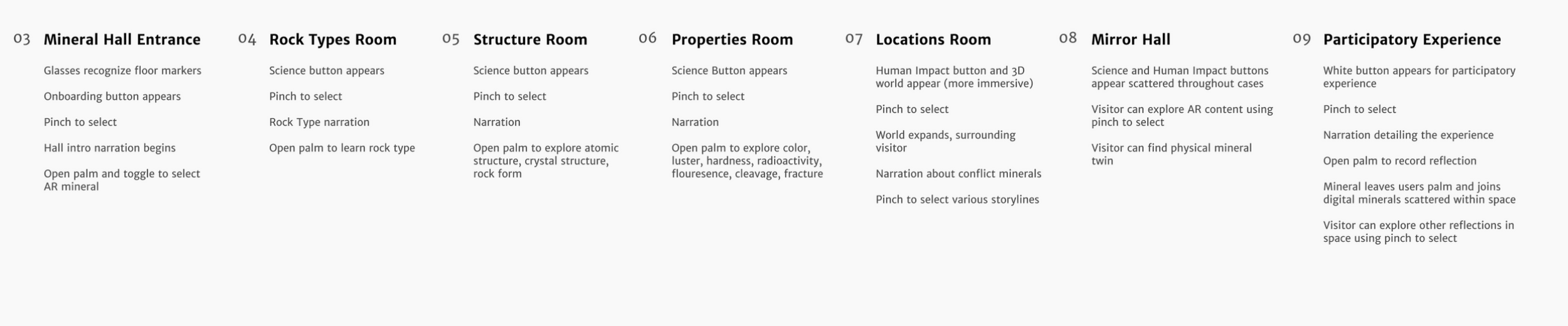
03 Exibit and Virtual Object Intro
CONFLICT MINERALS
Visitors get the opportunity to choose a conflict mineral of their choice and explore the many underpinnings of minerals. Conflict minerals help give users an insight on the many systematic and unjust ways minerals get into our daily products.
04 Learn Natural Science
CHEMICAL STRUCTURE EXAMPLE
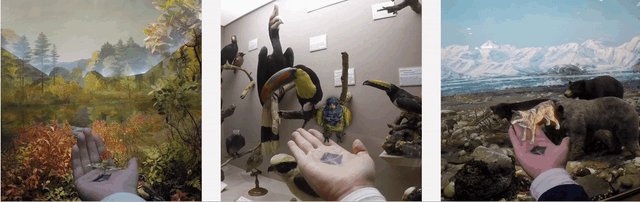
This is an example of how the AR object transforms right in front of your hand. This shows the atomic structure of their personalized mineral. This shows how you can really learn about minerals and natural science right in the palm of your hand.
05 Explore Human Impact
LEARN AND DISCOVER
Based on research and user stories, they wanted to hear more about how minerals effect their day to day. We included a human impact lense to teach people how minerals and mineral mining effects human rights, economies and eventually end up in our day to day objects.
As visitors navigate through the space, they can discover their virtual object's physical form and continue exploring more AR- enabled content.
06 Reflect on Experience
SHARE YOUR THOUGHTS AND GIVE BACK
As the visitors make their way towards the end of the exhibit, they are able to engage in a very participatory experience. They can reflect on the exhbit and what they learned about minerals and conflict minerals and hear what others have to say as well.
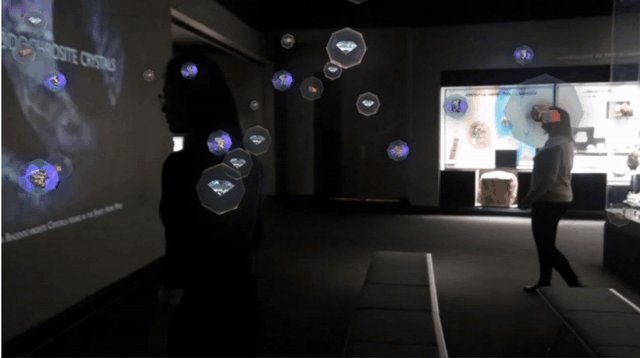
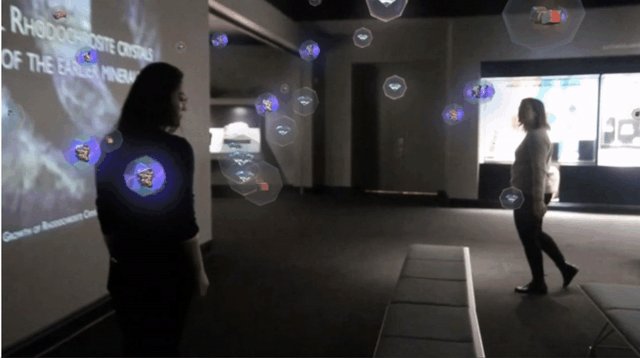
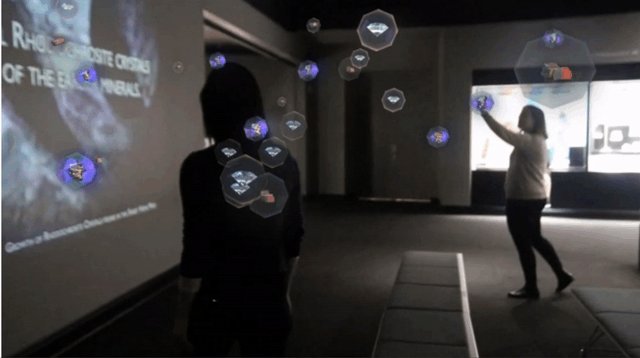
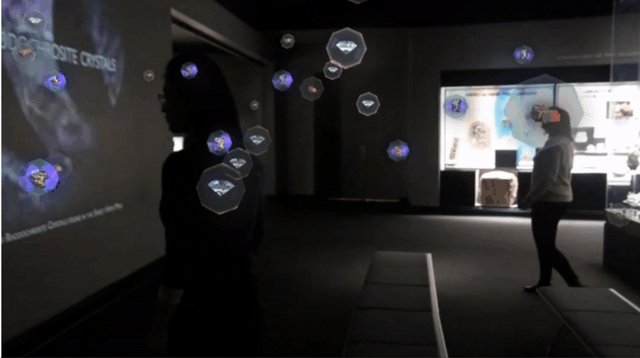
07 Continue Discovery
EXPLORE MORE
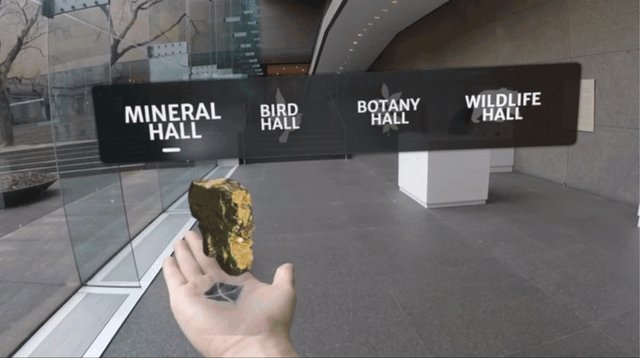
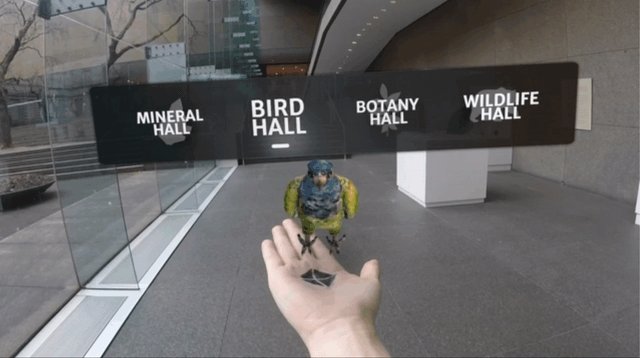
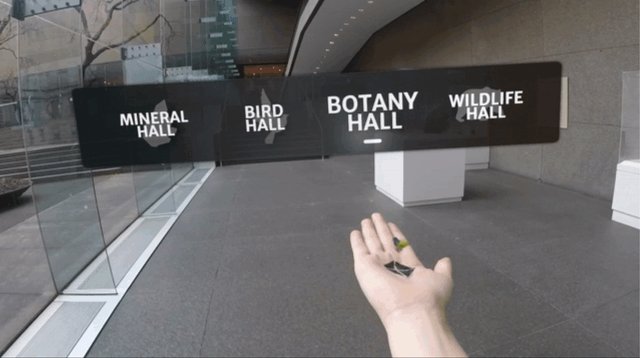
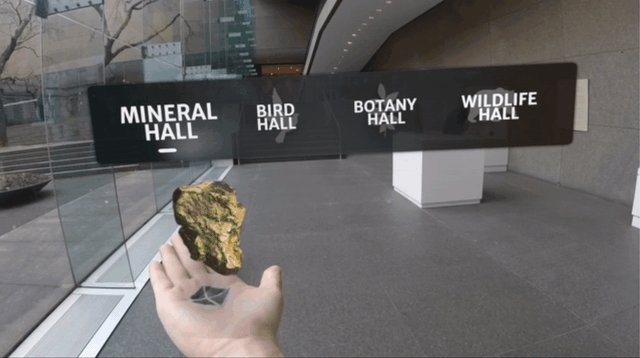
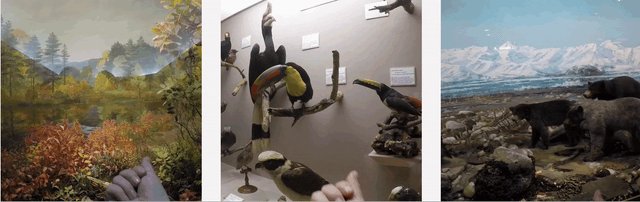
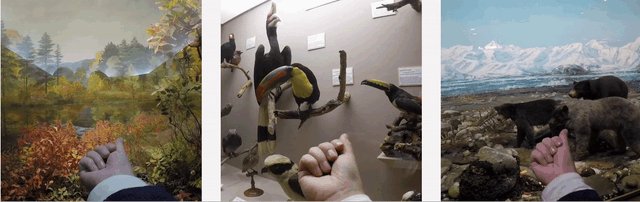
After reflection you are then invited to explore the rest of the museum and find out more about the exciting exhibits the Carnegie Museum offers. As you can see below there are many different objects visitors can come and know. By learning through AR we can enhance the experience for a user.
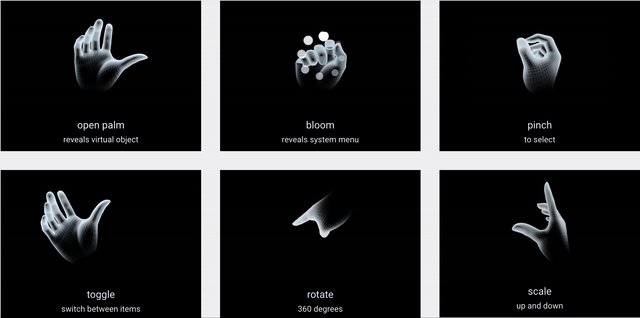
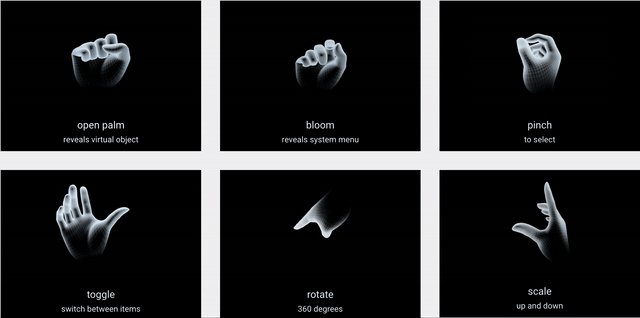
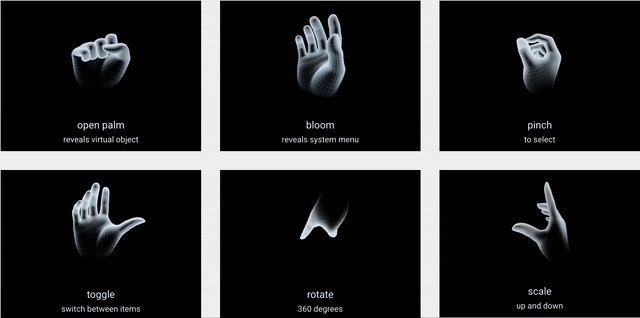
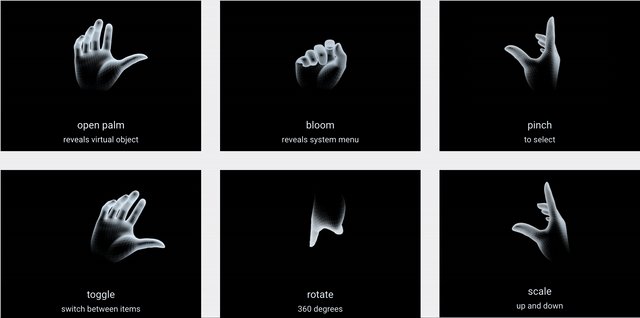
Aurum uses hand tracking as an input modality. Visitors can navigate digital content using six gestures.

Design Process
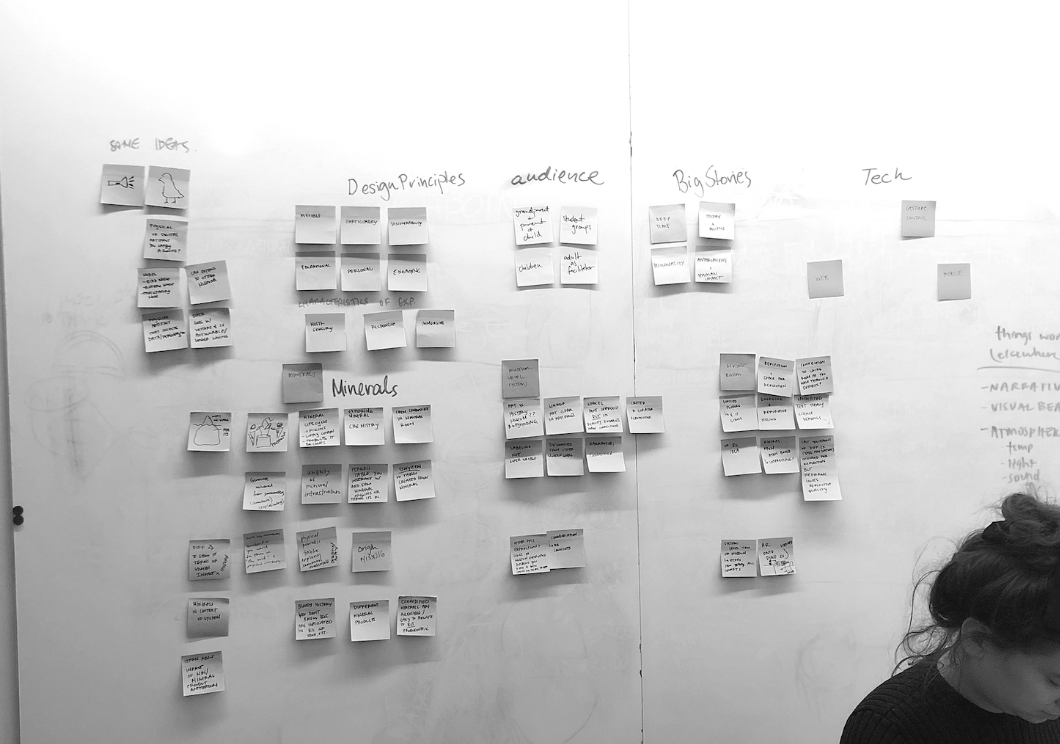
Our design process started with an exploratory research phase at the Carnegie Museum. Because we chose a specific hall we visited many times to really get to know ths space and environment.
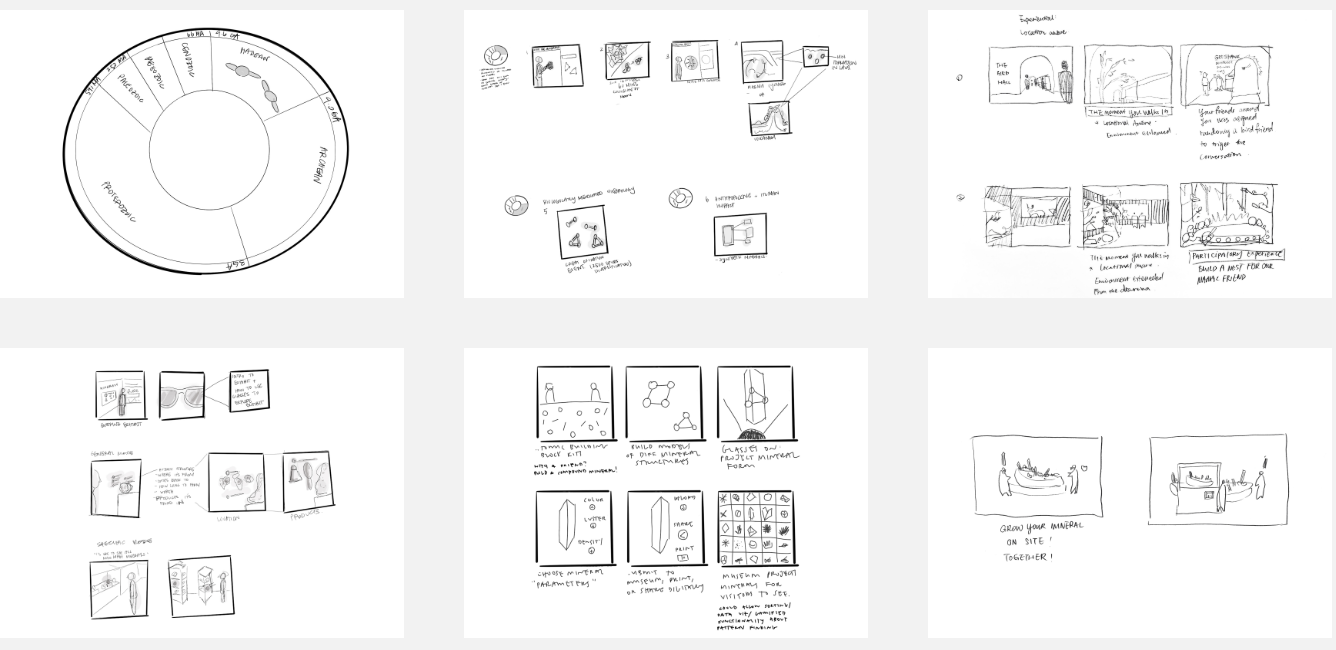
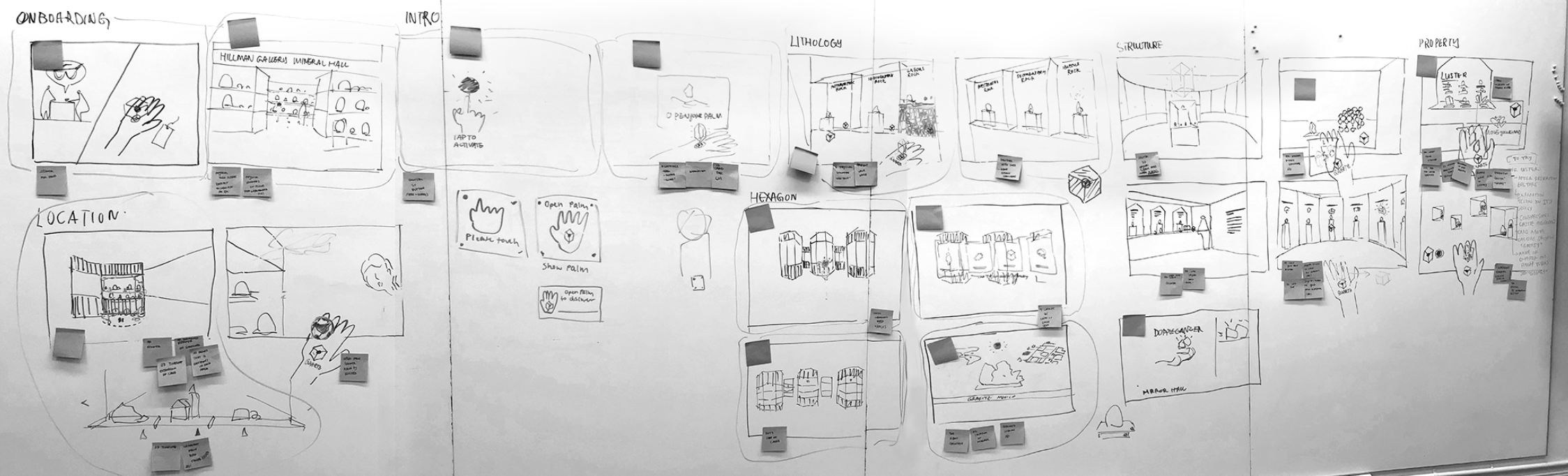
We thought very carefully about our user group and who was visiting the museum the most. For the specific hall we chose we wanted to attract an older audience. We thought of simple design principles and carefully sketched and thought of the flow of the visitors interaction. Our process was thorough and documented below.




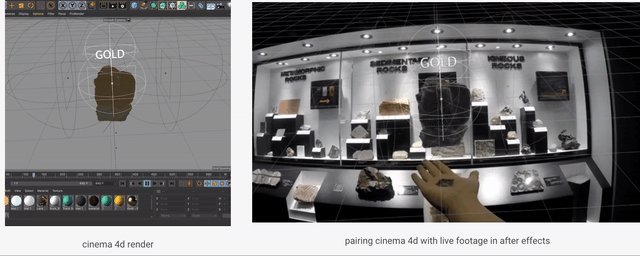
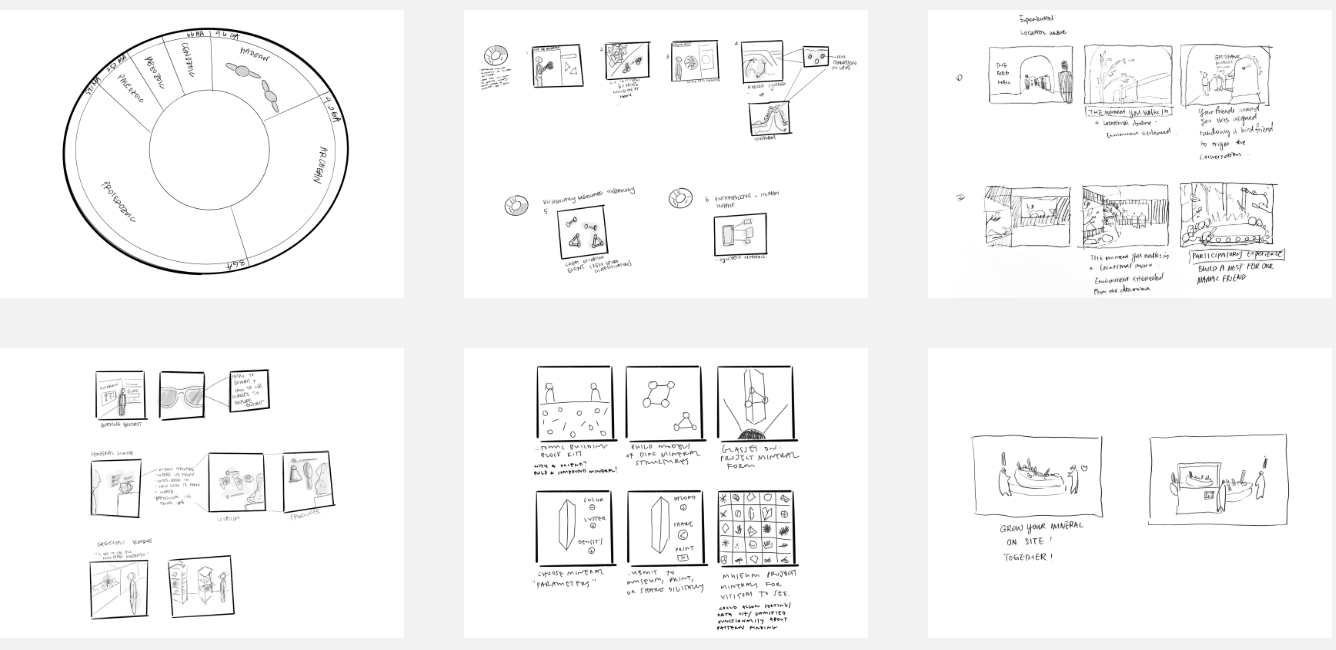
The biggest take away of this project was learning the work flow from 2d to 3d. From 2D sketches seen above to 3D sketches seen to the side, learning how to work in these programs is one that I will take with me the most.
Reflection & Next Steps
User Research
We have learned to make the most of existing resources by trying our best to harness local and remote participants and gave compensation for their time out-of-pocket. The resulting personas was very helpful to keep us in check and avoid “designer biases”.
AR Prototyping
We spent a lot of time researching AR’s capabilities and limitations. Within a museum, there are a lot of contextual learning challenges that can be difficult to address with AR. Nonetheless, we wanted to push the boundary and leverage the existing framework withinin the museum to help patrons enjoy the exhibit.
Design
During our design iterations, we had a hard time getting feedback on usability because our content weren’t accurate. While we eventually overcame this with generous help from museum professionals, this experience highlighted the weakness of a designer-only team. For me, I was humbled by our research findings that continued to prove wrong our assumptions, highlighting the importance of a research-based, iterative design process.
Next Steps
The critical next step would be circulating the idea with a larger group of stakeholders, including patients. We didn’t reach out to patients for ethical concerns in the design process. However, their feedback would be key to future concept validation and iteration.